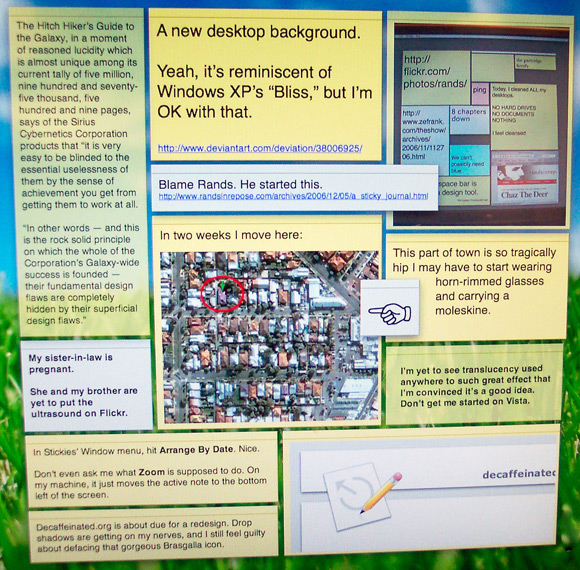
Meme of the Week: Sticky Journal
See Rands for an explanation.

Occasionally ones desires are matched by those wielding power in the browser development space. It’s a rare occurrence, so one must revel in it when the time comes.

Dave Hyatt today announced a CSS property named text-stroke (implemented as the vendor-specific -webkit-text-stroke) in WebKit nightlies, something similar to what I was craving only six months ago. That is, a text-outline.
What’s peculiar about all this is that, from what I can gather, this feature is not part of any official W3C spec. Why spend all this time inventing CSS properties when there are hundreds yet to be implemented (or perfected) in formal specs? Well… consider the new release of OS X (10.5: Leopard) coming down the pipe.
If you remember, the last time Apple’s WebKit team got really creative with HTML and CSS was just before the release of Mac OS X 10.4 when they announced the <canvas> element, <input type="range"> (that is, the slider control), <input type="search">, and support for CSS text-shadow properties. All invented (or implemented, in the latter case) specifically for use in HTML-based Tiger technologies like Safari RSS and the Dashboard. Text shadows also found their way into the Tiger font panel.
That said, the smart money (or my money, at least) says stroke and fill follow the same trajectory.